티스토리 뷰
KakaoAPI를 사용하여 카카오 지도를 사용했다.
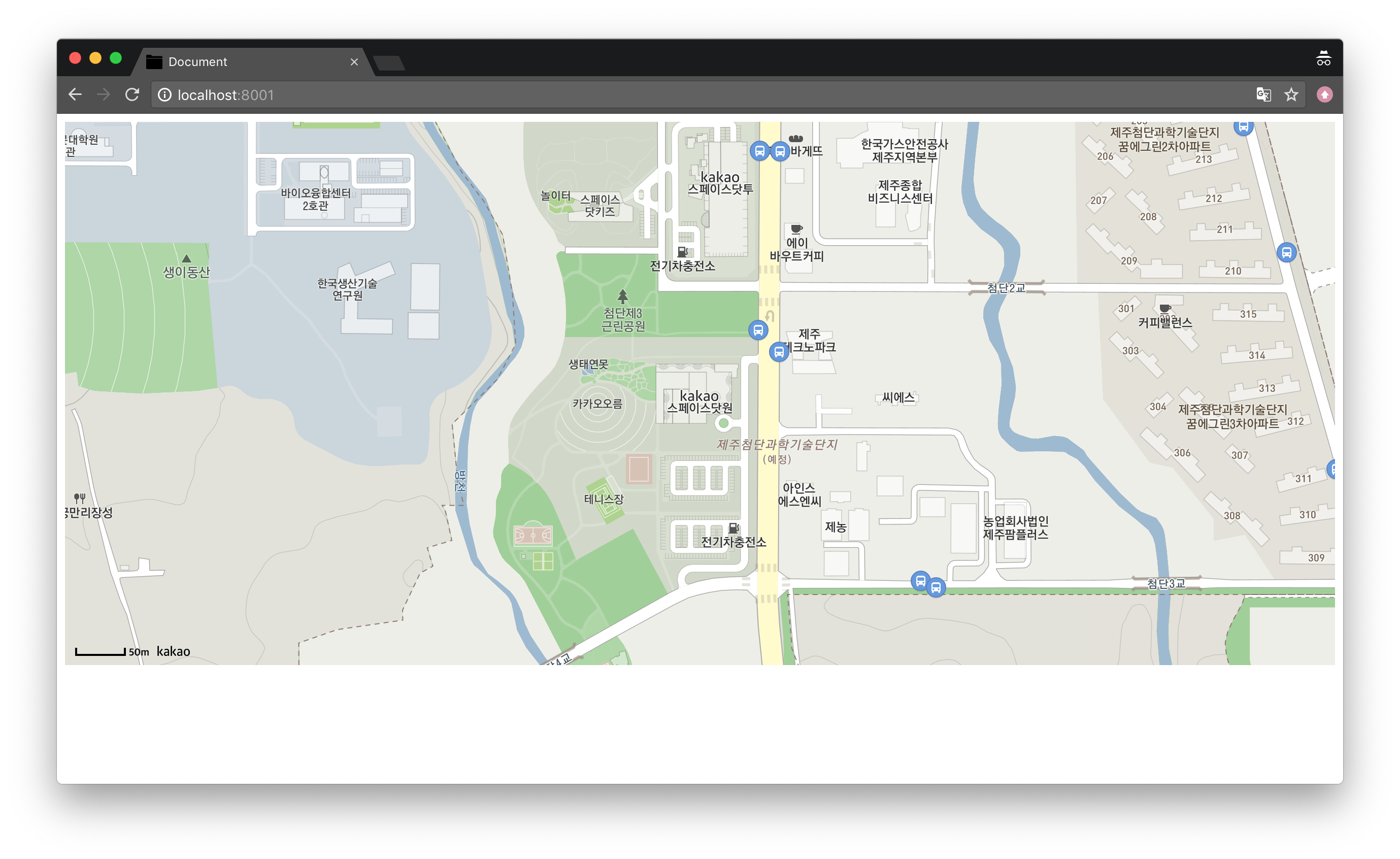
카카오 지도를 자세히 보니까 따로 스타일을 적용하지 않았음에도 불구하고 기본적으로 여백이 존재하는 것이다.
다음과 같이 position 속성을 absolute로 변경하고 left, top을 0으로 줌으로써 여백을 제거했다.
width: 100%, height: 100% 속성을 주어 브라우저 전체 크기에 해당하는 카카오 지도를 만들었다. (div#map)
div#map의 부모 태그도 100%로 설정해야하는 것 잊지말자!
#map {
width: 100%;
height: 100%;
position:absolute;
left:0;
top:0;
margin:0;
padding:0;
}
적용 전:

적용 후:

댓글
