티스토리 뷰
IT/C#
[CS][WPF] Border CornerRadius RoundButton & Style.Triggers를 이용한 MouseOver 이벤트 버튼 색상 변환
주인장 진빼이버튼 컨트롤 템플릿을 사용하여 Border 및 ContentPresenter를 이용하여 버튼의 UI를 설정한 뒤
Style.Triggers를 이용하여 특정 이벤트에 충족할 때 프로퍼티를 설정했다.
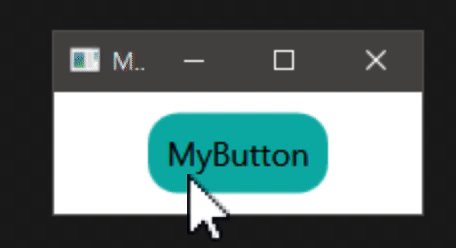
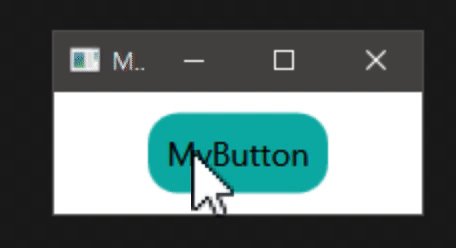
기본 폰트 크기: 12 / MoseOver 이벤트 활성화 시 폰트 크기: 16
xaml
<Button HorizontalAlignment="Center" VerticalAlignment="Center" Width="90" Height="40">
<Button.Style>
<Style TargetType="{x:Type Button}">
<!-- Button Setters -->
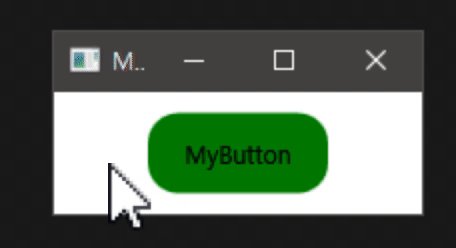
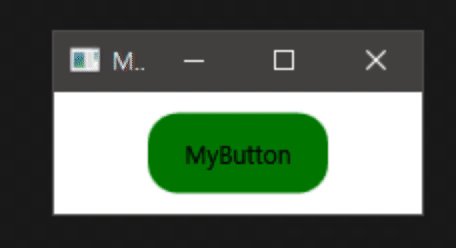
<Setter Property="Background" Value="Green"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Background="{TemplateBinding Background}" CornerRadius="15">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" Content="MyButton"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<!-- Triggers -->
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="LightSeaGreen"/>
<Setter Property="FontSize" Value="16"/>
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>다음과 같이도 정적 스타일로 만들어서 사용할 수 있다.
<Window.Resources>
<Style TargetType="{x:Type Button}" x:Key="TriggerButtonOver">
<!-- Button Setters -->
<Setter Property="Background" Value="Green"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Background="{TemplateBinding Background}" CornerRadius="15">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" Content="MyButton"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<!-- Triggers -->
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="LightSeaGreen"/>
<Setter Property="FontSize" Value="16"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button HorizontalAlignment="Center" VerticalAlignment="Center" Width="90" Height="40"
Style="{StaticResource TriggerButtonOver}"/>
</Grid>또 다음과 같이 스타일과 템플릿을 분리하여 정적으로 정의 후 사용할 수 있다.
<Window.Resources>
<!-- RoundButton -->
<ControlTemplate TargetType="Button" x:Key="RoundButtonTemplate">
<Border Background="{TemplateBinding Background}" CornerRadius="15">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" Content="MyButton"/>
</Border>
</ControlTemplate>
<!-- MouseOver & Color Change Triggers -->
<Style TargetType="{x:Type Button}" x:Key="TriggerButtonOver">
<Setter Property="Background" Value="Green"/> <!-- Element Default Color -->
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="LightSeaGreen"/>
<Setter Property="FontSize" Value="16"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button HorizontalAlignment="Center" VerticalAlignment="Center" Width="90" Height="40"
Style="{StaticResource TriggerButtonOver}"
Template="{StaticResource RoundButtonTemplate}"/>
</Grid>위 코드에서 버튼의 content 속성 값은 템플릿에 의해 결정된다.
이걸 아래 Grid 요소 안에 생성된 요소에게 적용시키려면 정의된 템플릿에서 content 스타일을 아예 누락시키거나템플릿 바인딩(Content="{TemplateBinding Content})을 사용한다.
<ControlTemplate TargetType="Button" x:Key="RoundButtonTemplate">
<Border Background="{TemplateBinding Background}" CornerRadius="15">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"Content="{TemplateBinding Content}"/>
</Border>
</ControlTemplate>
<!-- 이하 생략 -->
<Grid>
<Button HorizontalAlignment="Center" VerticalAlignment="Center" Width="90" Height="40"
Style="{StaticResource TriggerButtonOver}" Template="{StaticResource RoundButtonTemplate}"
Content="Element in Grid!"/>
</Grid>결과물


댓글
