티스토리 뷰
inline
같은 줄에 여러개의 요소를 나열할 수 있음
width, height, padding, margin을 적용할 수 있음
기본 값이 inline 속성인 태그:
<a> <abbr> <acronym> <b> <bdo> <big> <br> <button> <cite> <code> <dfn>
<em> <i> <img> <input> <kbd> <label> <map> <object> <output> <q>
<samp> <script> <select> <small> <span> <strong> <sub> <sup>
<textarea> <time> <tt> <var>
block
한 줄을 모두 차지한다는 속성 (li,ol, ul 태그처럼 한줄에 모든 영역을 차지함)
width, height, padding, margin을 적용할 수 있음
기본 값이 block인 태그:
<address> <article> <aside> <blockquote> <canvas> <dd> <div> <dl> <dt>
<fieldset> <figcaption> <figure> <footer> <form> <h1>-<h6> <header> <hr>
<li> <main> <nav> <noscript> <ol> <p> <pre> <section>
<table> <tfoot> <ul> <video>
inline-block
같은 줄에 여러개의 요소를 나열할 수 있음
width, height, padding, margin을 적용할 수 있음
(inline, block의 각 특징들을 가지고 있음)
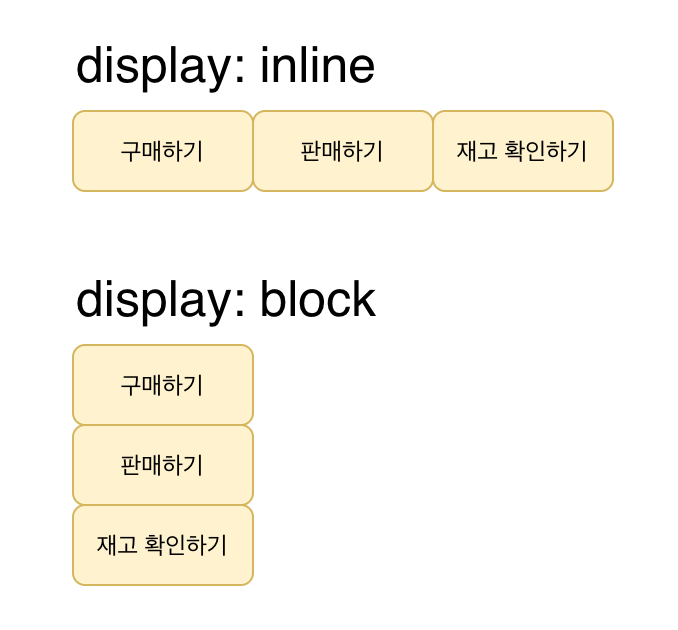
구매하기 판매하기 재고 확인하기 메뉴가 있을 때
각 메뉴 버튼의 속성을 변경하면 적용되는 모습이다.