티스토리 뷰
가로 스크롤 확장 범위를 의미하는 속성이다.
말이 조금 어려울 수 있는데 쉽게 생각하면 또 쉽게 다가온다.
값이 커질 수록 수평(Horizontal) 스크롤을 쉽게 볼 수 있다.
HorizontalExtent 값을 설정할 때 우선 2000이란 숫자를 넣어보면 어떤 방식으로 작동하는지 알 수 있다.
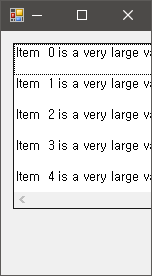
다음 아래 그림을 봐보자
내용이 스크롤에 짤려 있지 않았지만 HorizontalExtent에 2000이란 값을 주어 스크롤의 확장 범위를 2000으로 설정했다.
(스크롤바 활성화됨)

HorizontalExtent 속성 값을 200으로 설정했다.
내용이 짤렸지만, 수평 스크롤바는 아이템 텍스트의 폭보다 적어 활성화 되지 않았다. (HorizontalExtent < Item Text Width)

그렇다..
아이템의 텍스트 폭보다 적은 HorizontalExtent 속성 값을 설정하게 되면 수평 스크롤바는 나타나지 않을 것이다.
HorizontalExtent 속성 값이 아이템의 텍스트 폭보다 큰 경우 수평 스크롤바가 나타난다.
수평 스크롤바를 활성화 시키기 위해서는
HorizontalExtent 속성 값을 아이템 항목의 텍스트 폭 크기만큼 설정하면 된다.
간단한 예제를 통해 활성화 하는 방법에 대하여 알아보자.
예제에서 우선 아이템 인덱스가 커질 수록 텍스트가 길어지는 더미 아이템을 추가할 것이다.
string.PadLeft는 찾아보니까 .NET 5.0이라 사용하지 않았다.
for (int x = 0; x < 10; x++)
{
string itemText = "this is item index ";
int i = 0;
while (i++ < (x+1) * 10)
{
itemText += x.ToString();
}
lb1.Items.Add(itemText);
}
텍스트가 가장 긴 맨끝 인덱스의 아이템 항목을 구하고 HorizontalExtent를 설정해보자.
Graphics g = lb1.CreateGraphics();
// 맨 마지막 아이템의 텍스트 폭(width) 구하기
// (텍스트 내용 + lb1 컨트롤에 사용중인 폰트를 고려하여 텍스트 폭(width)을 구함)
int hzSize = (int)g.MeasureString(lb1.Items[lb.Items.Count-1].ToString(), lb1.Font).Width;
// 구한 텍스트 폭(wdtih)으로 HorizontalExtent 값 변경하기
lb1.HorizontalExtent = hzSize;
당연히 맨 마지막 아이템 텍스트 폭이 가장 크기에 아래 그림처럼 모든 아이템을 다 확인할 수 있다.

만약에 맨끝이 아닌 중간에 99999999999999 같은 긴 텍스트를 가진 아이템이 존재하면
맨끝 아이템의 텍스트 폭을 구하는 것이 아니라
모든 아이템의 텍스트 폭을 구해서 컨트롤이 아이템을 삽입할 때 마다 최댓값인 경우 HorizontalExtent 값을 변경하면 된다.
반대로 아이템을 삭제하게 되면 모든 리스트를 순회하여 표시되고 있는 아이템 중 최대 텍스트 폭을 다시 구해야할 것이다.
순회하기 싫다면 배열에 저장하는 방법도 존재한다.
