티스토리 뷰
사이드 프로젝트 진행 중에 배포가 완료된 서버에서 cors 문제를 겪게되었다.
서버 구성을 살펴보고 문제점 파악, 해결 방법을 알아보도록 하자.
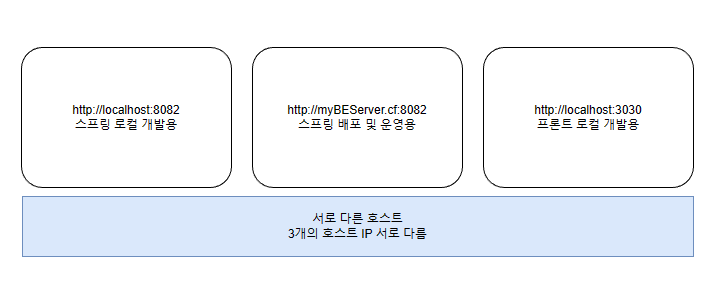
서버 구성
http://localhost:8082는 스프링 서버(개발용)이다.
가상머신에 로컬에서 개발한 스프링 서버를 깃과 젠킨스를 이용하여 배포하고 있다.
FE는 로컬에서 개발한다.
배포용 1대, 서버 개발용 1대, 프론트 개발용 1대 해서 총 3개의 호스트로 구성되어 있다.
3개 호스트는 아이피도 모두 서로 다르다.

시도
프론트 로컬 개발에서 스프링 운영 서버로 axios 를 요청하여 API를 요청 및 응답을 수신해야했다.
이때, FE 개발자분이 axios 요청으로 스프링 서버에 요청을 보냈으나 cors 관련 오류로 계속 실패했다.

cors 문제는 생각보다 골치가 아팠지만,
처음엔 아무 것도 모르는 상황에 데이터를 수정하면서 배포를 반복하며 문제를 해결했다.
외부 아이피, 공인 아이피 모두 추가해보기도 했고, 와일드카드 문자(*)를 우겨 넣어보기도 했다.
여러번 시도 끝에 해결은 했지만, 정답을 완벽하게 찾은 것은 아니었다.
그러는 와중에 스프링 로그를 확인하게 되었는데 허무하게도 정말 로그 속에 정답이 존재했다.
아래 사진은 스프링 로그 중 일부인데
http://localhost:3030에서 요청이 들어왔고, 스프링 cors origin에 추가된 것이 없어 reject가 되었다는 로그이다.

FE 개발자분은 로컬호스트 환경에서 3030 포트로 작업중이었는데
사진에 보이는 http://localhost:3030이 스프링 cors 정책의 allowed origin에 추가되어야 하는 것이다.
와일드 카드를 쓰면 되지 않았을까 ?
credentials 옵션이 켜져 있는 경우 와일드 카드 옵션은 적용할 수 없었다.
CORS: Cannot use wildcard in Access-Control-Allow-Origin when credentials flag is true
I have a setup involving Frontend server (Node.js, domain: localhost:3000) <---> Backend (Django, Ajax, domain: localhost:8000) Browser <-- webapp <-- Node.js (Serve the app) Browser (w...
stackoverflow.com
외부와 통신 가능한 아이피, 192,168.0.1 같은 공인 아이피 모두 cors origin에 추가해봤으나 모두 소용없었다.
정리
credentials 옵션을 키게 되면 cors에서 와일드 카드(*) 사용이 어려워진다.
만약 cors 오류가 발생하면 브라우저보단, 스프링 서버의 로그를 반드시 확인해보자. (로그 속에 답이 존재했다)
아이피가 서로 달라도 cors는 브라우저에 보여지는 domain 정보 추가를 기본으로 한다.
